利用HTTP状态对WP后台做双重验证
也许你对Wordpress单一的Web认证页面表示不满意,那么我们来加入HTTP状态验证提高安全性吧~
WordPress默认后台是在./wp-admin/index.php下,登陆认证页面在./wp-login.php下
首先登陆FTP,把./wp-admin/index.php和./wp-login.php分别命名为./wp-admin/index2.php和./wp-login2.php,名称不限定,此处仅为示范。
新建一个PHP文档,键入以下内容:
<?php if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authenticate: Basic realm="Lolita Ltd. Login"'); header('HTTP/1.0 401 Unauthorized'); echo "Access Denied!"; exit; } else { if ($_SERVER['PHP_AUTH_USER'] == "admin" & $_SERVER['PHP_AUTH_PW'] == "lingxi") { include ("./upl.html"); } else echo "— Invalid username or password —"; } ?>
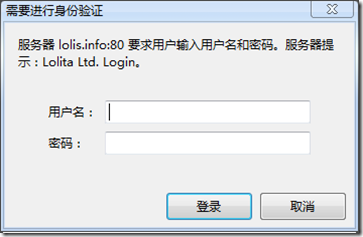
其中,Lolita Ltd. Login为401验证提示信息,Access Denied为用户取消验证后反馈信息,”— Invalid username or password —”为认证失败反馈信息,if语句中,USER和PASSWORD为用户名和密码,可按需修改。
然后,把这个页面保存为index.php,放入wp-admin文件夹中。
再把
include中的./index2.php替换为./wp-login2.php
另存为文件为wp-login.php,放入网站根目录下,当访客进入后台时,即有如下图状态:
输入用户名密码后即登入Web验证页面,从一方面提高了Wordpress的安全性,当然,如果服务器中有其他不安全因素,这种验证也是徒劳的~
有一款插件叫Login LockDown,能限制在Web验证中,输入一定次数错误密码就封禁IP一段时间的,也可以提高安全性~


Mozilla/5.0 (Windows NT 6.1; rv:8.0) Gecko/20100101 Firefox/8.0
这个不错,不过有点。。。。
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/535.2 (KHTML, like Gecko) Chrome/15.0.874.106 Safari/535.2
我以前直接拿这wp-login.php改,结果发现登录不了了。
这个方法好啊。。。我试试
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.2 (KHTML, like Gecko) Chrome/15.0.874.106 Safari/535.2
里面有涉及到PHP和HTML两种语句的处理所以很麻烦~为了偷懒直接include了~
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_2) AppleWebKit/534.51.22 (KHTML, like Gecko) Version/5.1.1 Safari/534.51.22
文章最后的那个插件倒是安装过了呢…
两步验证的确要安全多了呢~
话说灵曦酱也有好久没更新了呢~
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.2 (KHTML, like Gecko) Chrome/15.0.874.106 Safari/535.2
是的呢,发现人变懒了…最近一直重复着同样的生活,写琐事又无趣,技术上又难得有突破…于是一直纠结啦~
Mozilla/5.0 (iPhone; CPU iPhone OS 5_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A405 Safari/7534.48.3
嘛,偶是技术小小,写不出太多技术文呢,于是只好写琐事了…
然后最近也开始发懒了…
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_2) AppleWebKit/534.51.22 (KHTML, like Gecko) Version/5.1.1 Safari/534.51.22
喵呜~
话说一直都觉得各种各样的输密码好讨厌,咱可是出门连门都懒得锁骑车连单车都懒得锁的懒人orz
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
看来你对计算机很感兴趣,不过还是建议你,把学习技术的时间稍微缩短,先好好的备考。
你这么小能把计算机学好我就相信你能把学业做的更好!
对不对?
Mozilla/5.0 (Windows; U; Windows NT 6.1; ) AppleWebKit/534.12 (KHTML, like Gecko) Maxthon/3.0 Safari/534.12
WWWWWWWWWW笑而不语
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
其实你可以语两句的
Mozilla/5.0 (Windows; U; Windows NT 6.1; ) AppleWebKit/534.12 (KHTML, like Gecko) Maxthon/3.0 Safari/534.12
以前在这个地方弄过验证码……不过后来放弃了,反正WP窟窿又不是一点点,这么一想于是淡定了…
Mozilla/5.0 (Windows NT 5.1) AppleWebKit/535.8 (KHTML, like Gecko) Chrome/17.0.932.0 Safari/535.8
呃。。。这个还是研究技术的关注,一般人也用不着这玩意吧,嫌麻烦
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.2 (KHTML, like Gecko) Chrome/15.0.874.120 Safari/535.2
不麻烦啦,多一次认证而已,而且这个是可以保存密码的。对破解的人来说就会麻烦不少了估计
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.7 (KHTML, like Gecko) Chrome/16.0.912.41 Safari/535.7
恩,感谢Zmsky的技术辅助~~
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/13.0.782.220 Safari/535.1
你也在学php啊
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/13.0.782.220 Safari/535.1
验证用户名和密码的地方少了一个&吧
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:9.0) Gecko/20100101 Firefox/9.0
表示我那个小博加不加双重验证也无所谓了
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/14.0.802.30 Safari/535.1 SE 2.X MetaSr 1.0
不错,有空可以试试!
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/536.11 (KHTML, like Gecko) Chrome/20.0.1132.47 Safari/536.11
我喜欢直接在nginx上设置- –